Позиции сайта в поисковике сильно зависят от скорости его загрузки. Если сайт не загружается в течение 3−5 секунд, в 99% случаев посетитель тут же закрывает вкладку и переходит на другой ресурс с похожей информацией. Поисковик расценивает медленный сайт как неинтересный аудитории и снижает его позиции в выдаче. Для любого коммерческого сайта это может стать провалом.
Как решить проблему? Оптимизировать все фото и картинки под нужный вес и размер. Это не единственный параметр, но один из ключевых. Вот три основных требования, которые обязательно нужно выполнять, чтобы помочь сайту занять позицию в топ-10 поисковой выдачи.
Как решить проблему? Оптимизировать все фото и картинки под нужный вес и размер. Это не единственный параметр, но один из ключевых. Вот три основных требования, которые обязательно нужно выполнять, чтобы помочь сайту занять позицию в топ-10 поисковой выдачи.
Изображение имеет оптимальный размер при достаточном качестве
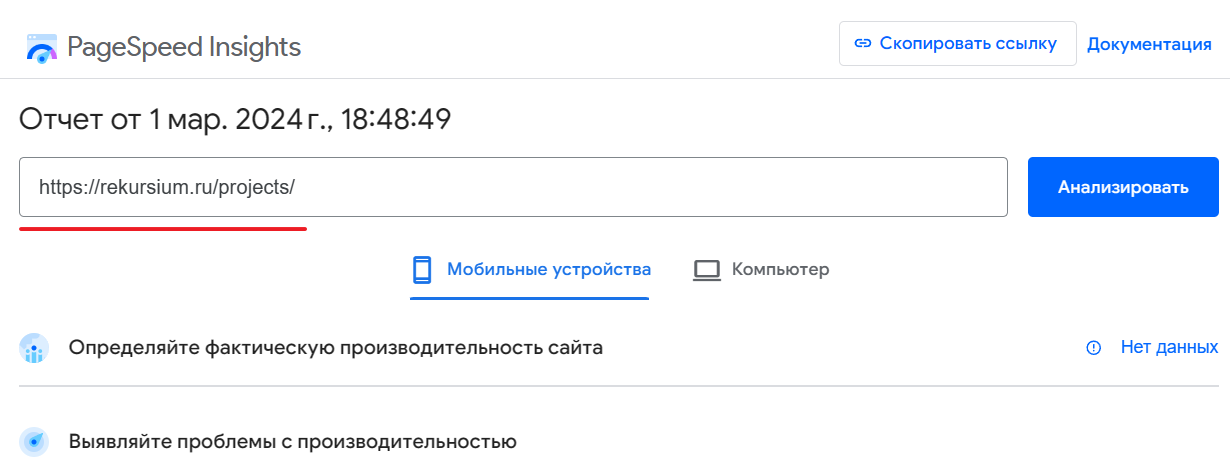
Скорость сайта можно проверить через сервис PageSpeed Insights от Google. Он показывает уровень качества любой страницы с точки зрения скорости ее загрузки на мобильных устройствах и персональных компьютерах.
Скорость загрузки любой страницы сайта (не только главной) должна быть в зеленой зоне для мобильных устройств. Иначе поисковые системы ограничат рост позиций сайта по всем поисковым запросам — сайт не сможет попасть в лидеры поисковой выдачи даже при очень грамотной работе над его содержанием.
Скорость загрузки любой страницы сайта (не только главной) должна быть в зеленой зоне для мобильных устройств. Иначе поисковые системы ограничат рост позиций сайта по всем поисковым запросам — сайт не сможет попасть в лидеры поисковой выдачи даже при очень грамотной работе над его содержанием.
Как проверить, имеют ли картинки на сайте оптимальный вес?
Проверьте ваш сайт через сервис PageSpeed Insights от Google:
- Введите адрес конкретной страницы сайта, которую хотите проверить.

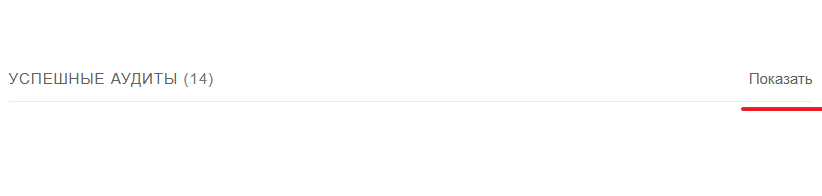
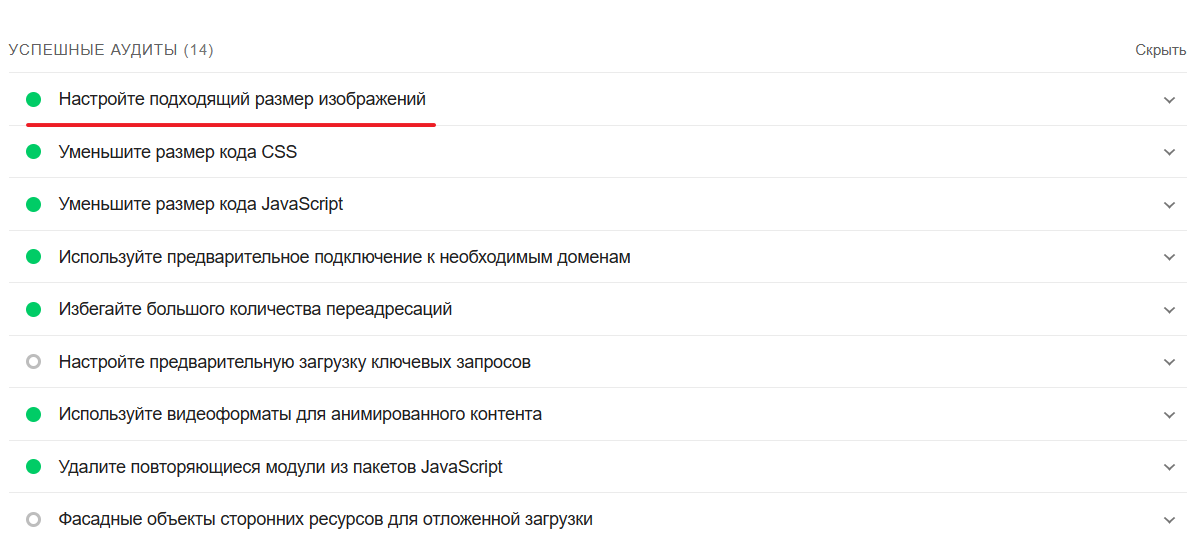
2. В конце раздела «Производительность» найдите заголовок «Успешные аудиты» и нажмите кнопку «Показать».

3. Если с картинками все в порядке, вы увидите зеленый кружок рядом с фразой «Настройте подходящий размер изображений».

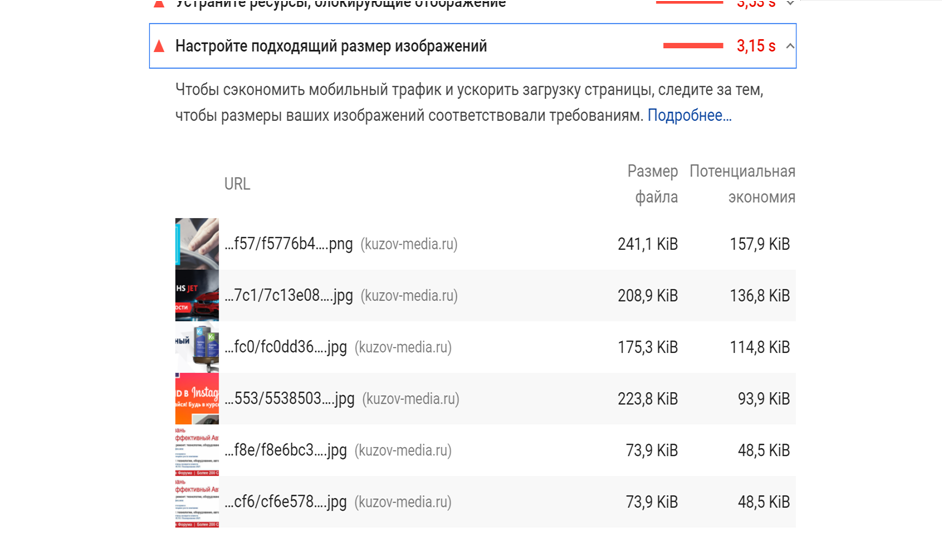
4. Если такой фразы в списке нет — то вам есть над чем поработать. Найдите раздел «Настройте подходящий размер изображений» с красным треугольником. Если в нем предложены картинки легче выложенных, то оптимизация недостаточная — вес картинок нужно еще уменьшать.

Картинки оптимального размера можно скачать прямо из этого отчета и выложить на сайт. Но обязательно проверьте, что визуально их качество не ухудшилось.
Если качество пострадало, воспользуйтесь другими сервисами сжатия картинок с более гибкими опциями.
Если качество пострадало, воспользуйтесь другими сервисами сжатия картинок с более гибкими опциями.
Инструменты для снижения веса картинок
Вот несколько инструментов для сжатия изображений:
- Бесплатный сервис «Compressor». Используйте его в режиме «Lossy».

- В графическом редакторе Adobe Photoshope есть функция «Экспорт» — «Сохранить для web». Здесь можно удалить мета-теги (они тоже влияют на вес) и снижать качество картинки до тех пор, пока визуально она не начнет ухудшаться. Чаще всего качество картинки можно снизить до 30% без видимых глазу изменений. Но нужно ориентироваться на содержание: если это рисованная графика, качество удастся снизить сильнее, чем если это живописная фотография.
После того как завершите работу с фото и изображениями, еще раз проверьте страницу через сервис PageSpeed Insights. Удостоверьтесь, что раздел «Настройте подходящий размер изображений» переместился в «Успешные аудиты».
Размер картинки в пикселях соответствует месту на сайте
Если на сайте для картинки предусмотрено место шириной максимум 1000 пикселей, и шире не бывает ни на одной странице, то картинку нужно сделать шириной строго 1000 пикселей.
Если вы сделаете изображение шире максимального места под нее, то картинка будет иметь избыточный вес, который никак не будет использоваться. Это негативно повлияет на продвижение сайта. Если вы сделаете картинку меньшей ширины, то на местах, где предусмотрена максимальная ширина, браузер ее растянет, и фото потеряет в качестве. Это также будет негативно оценено поисковыми системами.
Узнайте у вашего разработчика, какой максимальный размер картинок в пикселях выводится на вашем сайте, и формируйте картинки под этот размер. Чаще всего задается только ширина, а высота остается плавающей исходя из пропорций картинки.
Если вы сделаете изображение шире максимального места под нее, то картинка будет иметь избыточный вес, который никак не будет использоваться. Это негативно повлияет на продвижение сайта. Если вы сделаете картинку меньшей ширины, то на местах, где предусмотрена максимальная ширина, браузер ее растянет, и фото потеряет в качестве. Это также будет негативно оценено поисковыми системами.
Узнайте у вашего разработчика, какой максимальный размер картинок в пикселях выводится на вашем сайте, и формируйте картинки под этот размер. Чаще всего задается только ширина, а высота остается плавающей исходя из пропорций картинки.
Фото не должно противоречить контексту
Поисковые системы умеют распознавать содержание картинки. Если в тексте говорится об одном, а изображение иллюстрирует нечто другое — это повод для поисковика снизить рейтинг страницы. Размещайте картинки рядом с соответствующим контекстом.
Не стоит ставить фото только ради того, чтобы оно было. Если картинка не несет никакой смысловой нагрузки, а просто «разбавляет» текст, от нее лучше отказаться.
При размещении изображения добавляйте Alt-теги — текстовые описания каждой картинки. Они помогают понять посетителям сайта, что изображено на фото, если оно не загрузилось. Наличие Alt-тегов также повышает рейтинг страницы в поисковых системах.
Не стоит ставить фото только ради того, чтобы оно было. Если картинка не несет никакой смысловой нагрузки, а просто «разбавляет» текст, от нее лучше отказаться.
При размещении изображения добавляйте Alt-теги — текстовые описания каждой картинки. Они помогают понять посетителям сайта, что изображено на фото, если оно не загрузилось. Наличие Alt-тегов также повышает рейтинг страницы в поисковых системах.
Коротко о главном
Мы перечислили и подробно рассмотрели три базовых требования к изображениям на сайте:
Выполняйте их — и ваш сайт полюбят посетители и поисковики!
- Оптимальный вес при достаточном качестве.
- Соответствие размеру, отведенному для картинки на сайте.
- Уместность в контексте текстовой информации.
Выполняйте их — и ваш сайт полюбят посетители и поисковики!
